- 浏览: 904724 次
-

最新评论
-
wen262856298:
$ = function (id)
function $() -
wchengyu:
http://huihai.iteye.com/blog/10 ...
spring mvc 3 最简单demo -
maling765775866:
yy
js生成级联下拉列表 -
maling765775866:
yy[color=orange][/color]
js生成级联下拉列表 -
hu_teye:
运行报错了
android抽屉实现












相关推荐
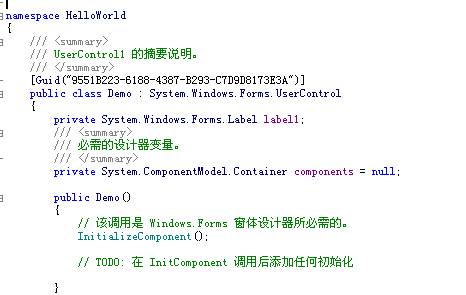
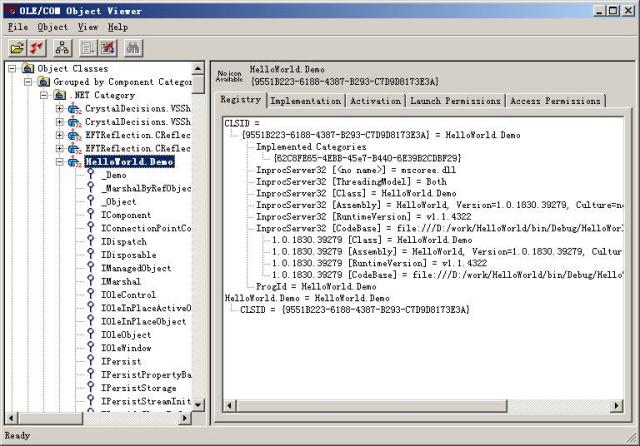
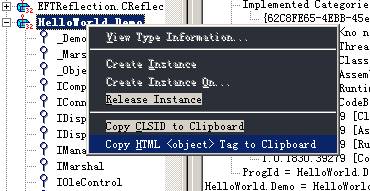
用C#编写ActiveX控件(二) Homer 在我的上一篇blog中,已经实现了一个最基本的ActiveX控件。当然,我们编写的任务还没有完成。首先,我们先尝试实现和JS的交互能力。 我们在Demo中加入...
用C#编写ActiveX控件.doc 供学习使用
c# 编写activex控件 并与网页交互,传递数据给网页,调用网页方法 例子 c# 编写activex控件 并与网页交互,传递数据给网页,调用网页方法 例子
C#编写activex控件
本人之所以用C#编写Activex 控件住院原因是 我不会其他编写Activex 控件啊.所以我编写这个的时候苦恼了1天半呢.好不容易搜集的资料啊大家可以去借鉴借鉴
用C#编写ActiveX控件(一) 前些日子做一个Web项目,必须自己编写一个ActiveX控件。如今的ActiveX控件大多是使用VB/C++来开发的,而我对他们并不熟悉,因此考虑使用熟悉的C#编写ActiveX控件。 首先,建立一个...
C#编写ActiveX控件,使用VS2008开发,亲测可用,里面两个方法int Test(int x, int y),string ShowMsg(),并提供IE调用的页面例子。 先用RegAsm.exe对控件进行注册,Cmd命令进入下载解压后的目录(cd命令应该会吧~-~...
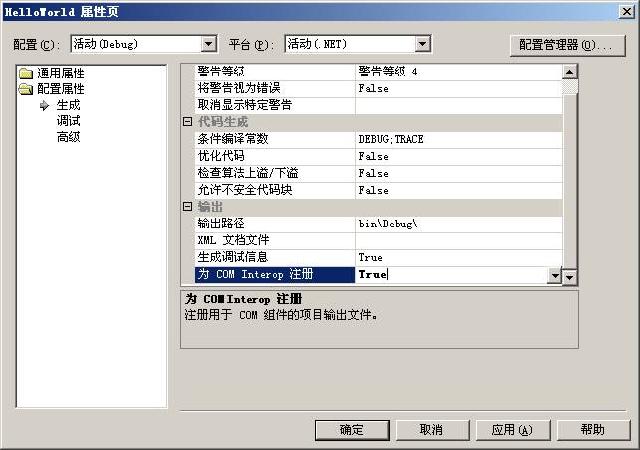
在前面我们已经完成了ActiveX控件的开发,接下来的就是发布它了。 首先,我们建立一个windows安装项目,并将ActiveX控件的主输出添加到项目输出中。然后,改动ActiveX控件的主输出文件,将其Register属性改为...
本资源含有使用C++和C#语言在vs2013开发环境中编写activex控件并使用网页进行调用的程序,并有详细说明,都是工作中的经验结晶,很适合于编写商业软件
.NET 功能很强大,但有时候还得用ActiveX控件。 用C#写ActiveX控件的示例源码
使用vs2010制作的一个activex控件的视频,解开以后比较大,有一个多G,不要奇怪
经过多日的摸索总结制作出了“VS2012制作MSI.pdf”的教程,VS2012目前来说还是比较新的一个版本,原生态不支持“安装与...其他关于如何使用C#编写ActiveX可参考本压缩包中的“使用VS2008C#开发ActiveX控件.pdf”文件。
C#编写的Active X空间, 操作摄像头. (源代码)
vs2005 + c#制作文本上传activex控件
使用C#开发一个ActiveX控件实现读取并显示客户端的系统时间。
WEB页获取串口数据读取电子秤的值,使用C#语言的控件对串口进行控制,然后使用JS+AJAX与C#进行交互获得串口数据
自己编写的C#Activex控件Demo
1.说明如何编写ActiveX控件并制作CAB压缩包。制作一个ActiveX控件,在网页中安装加载,然后可以通过javascript访问,设置ActiveX控件中的时间显示; 2.介绍C#如何在ActiveX控件中调用javascript的函数; 3.ActiveX版本...
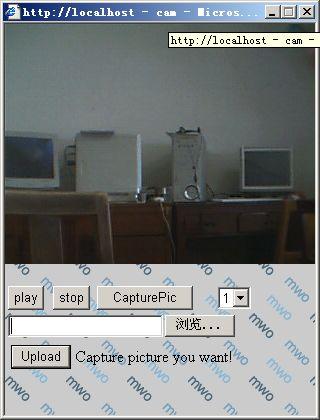
主要介绍了C#编写ActiveX网页截图控件,作为学习C#编写ActiveX的一个简单入门教程,感兴趣的小伙伴们可以参考一下
完整的C#编写新中新二代身份证开发源码。